ブログを始めるなら「デザイン性の高いテーマを使いたい」と考える人はとても多いはずです。
おしゃれな見た目のブログは第一印象が良くなり、読者にも覚えてもらいやすくなります。
とはいえ、初心者の場合は「難しくないかな?本当に使いこなせるかな?」と不安に感じてしまうこともあります。
そこでこの記事では、初心者でも扱いやすく、なおかつデザイン性にも優れたWordPressテーマを厳選して5つ紹介します。
シンプルで洗練されたデザインのテーマから、個性を出しやすいテーマまで、実際の使い心地も踏まえて分かりやすくまとめました。
- これからブログを始めたい人
- 今のデザインをもっと整えたい人
- 読者にとって見やすいブログを作りたい人
そんな人に役立つ内容になっています。
自分に合ったテーマを見つけるヒントとして、ぜひ参考にしてみてください。
WordPressおしゃれテーマ5選の魅力と選定基準

ブログのデザインが整っていると、それだけで読者の滞在時間や印象が大きく変わります。
私自身、テーマ選びにかなり時間をかけました。
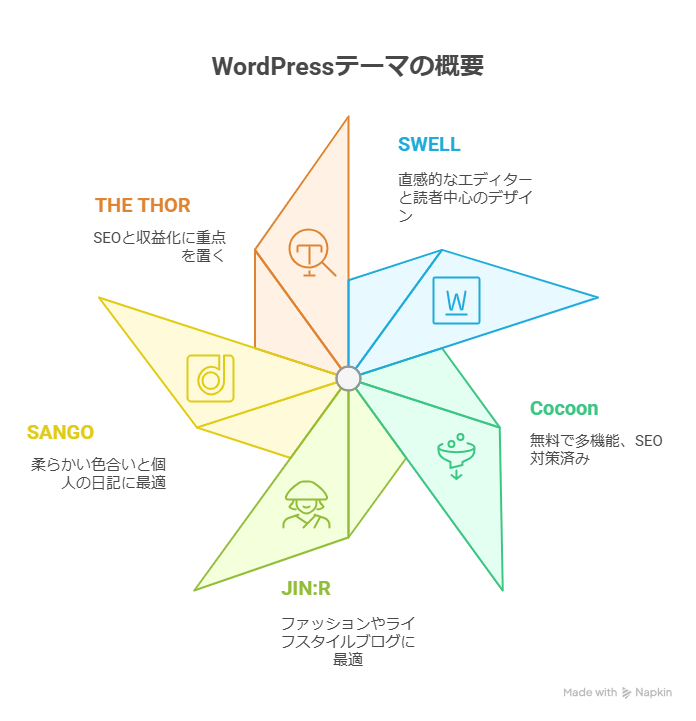
ここでは、実際に検討・使用した中から「おしゃれさ」「使いやすさ」「カスタマイズ性」の3点を重視して選んだテーマを紹介していきます。
その1:SWELL
私が現在使っているのがSWELLです。
正直、ブログを1年近く続けたあたりで「もっと書くことに集中できる環境が欲しい」と思うようになりました。
そんなときに見つけたのがSWELL。
エディターがとにかく快適で、直感的な操作ができる点が本当に気に入っています。
執筆環境が圧倒的にスムーズ
記事を書いている最中、ふと「あ、この部分だけ囲みたい」「ボックスで注意書き入れたい」なんて思うことがあるんですよね。
Cocoonのときは毎回ショートコードやCSSをちょこちょこ触ってました。
でもSWELLなら、すべてブロックエディターで完結できる。
ボタンひとつで装飾できるし、色や余白のバランスも自然に整う。
記事の流れを止めずに装飾できるのは、想像以上に快適です。
読者目線の設計が細かい
SWELLは余白のとり方が絶妙なんです。
見出しや段落のバランスがよくて、スクロールしていても疲れない。
読者目線に立った設計がされているから、離脱率が下がったように感じています。
特にスマホ表示の美しさは特筆すべきポイントで、フォントのサイズ感や行間も心地よく読めるレベルに調整されているんですよね。
その2:Cocoon
SWELLに乗り換える前、長いこと使っていたのがCocoonでした。
Cocoonの最大の魅力は、なんといっても無料なのに多機能なところ。
最初のテーマ選びで迷っていた頃、「まずはこれを入れておけば間違いない」と何人かのブロガー仲間に勧められたのを覚えています。
無料でここまでできる安心の機能性
使ってみて驚いたのが、SEO対策がしっかり組み込まれていること。
広告の設置も簡単で、Googleアドセンスとの連携もスムーズに進みました。
デフォルトのデザインはシンプルですが、それが逆に「どんなジャンルにもなじみやすい」と感じた場面も多かったです。
初心者にもやさしい情報量とサポート体制
しかも、サポートフォーラムやマニュアルがしっかり整っていて、「テーマでわからないことがあってもググれば答えが見つかる」安心感がありました。
初心者にとって、これは本当に心強いポイントです。
更新頻度も高く、開発者の姿勢からも信頼が伝わってきます。
その3:JIN:R
JIN:Rもかなり気になっていました。
特にファッションやライフスタイル系のブログには相性抜群。
色づかいや余白の取り方がどこか“雑誌っぽく”て、おしゃれ感が強いんです。
インフルエンサーっぽいサイトを目指したい人ならかなり刺さるんじゃないでしょうか。
雑誌のような構成美を実現
写真の見せ方やフォント選びにまでこだわっていて、視覚的な印象がとにかく洗練されています。
画像が映えるように設計されているので、ビジュアル重視のコンテンツには最適です。
操作性はやや上級者向け
ただ、エディターの操作感はSWELLほど直感的ではない印象がありました。
カスタマイズの自由度は高いものの、設定項目が多くて慣れが必要です。
その4:SANGO
SANGOも候補のひとつでした。やさしい色合いと、柔らかい雰囲気が特徴的で、読んでいて癒される感じがします。
アフィリエイトサイトよりも、個人の日記やコラム系に向いているかもしれません。
見る人の心をほぐすデザイン
パステル系の配色と、丸みのあるボックスデザインが、全体として優しい印象をつくります。
読む側も「構えずに読める」安心感があって、情報発信というより“対話”に近い雰囲気を作れるテーマです。
操作には独特なルールも
カスタマイズ性も高いのですが、やや独自ルールが多くて、慣れるまでに時間がかかりそうでした。
操作感に慣れてくれば、かなり自分らしいサイト作りができそうです。
その5:THE THOR
THE THORは“本気で稼ぎたい人向け”のイメージが強く、機能性においては間違いなくトップクラス。
SEO対策がテンプレートレベルで組み込まれていて、集客重視のブログには心強い存在です。
豊富な機能で収益化を後押し
CTAの設置やABテスト機能などがあらかじめ搭載されていて、マーケティング視点からの設計が際立っています。
アクセス数や収益の数字に敏感な人にとっては、かなり魅力的な構成です。
使いこなすには慣れが必要
ただ、デザインがやや堅めで、個人的にはやわらかさが足りない印象がありました。
操作にも慣れが必要で、初心者にはややハードルが高いかもしれません。

WordPressおしゃれなブログテーマの特徴

WordPressのテーマはただ“見た目がきれい”なだけでは、おしゃれとは言い切れません。
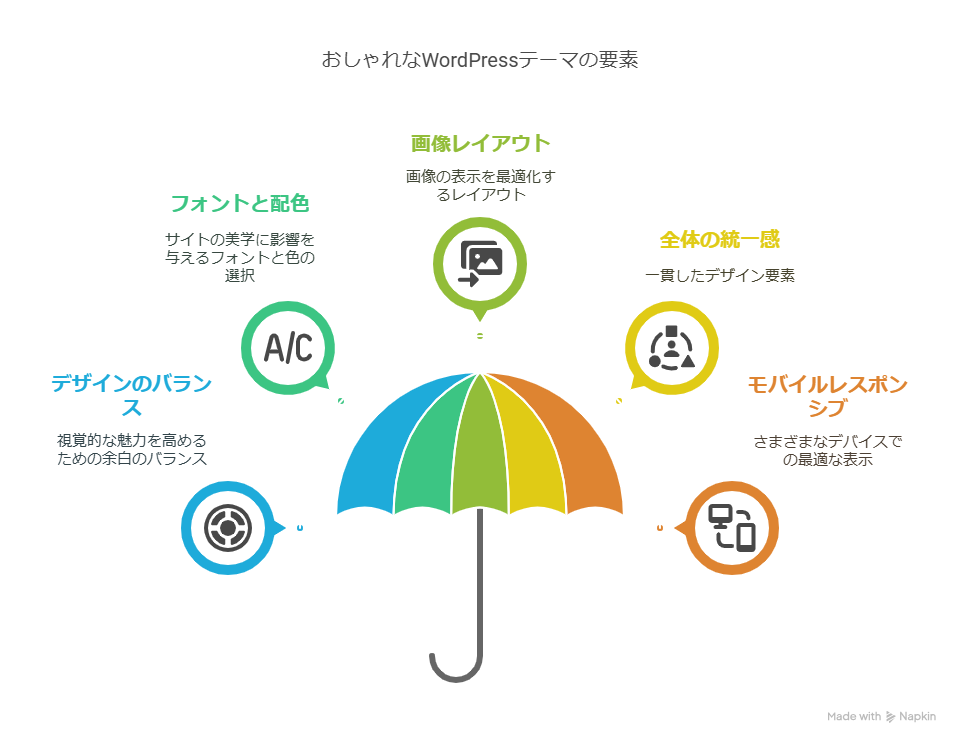
デザインのバランス、読みやすさ、スマホでの表示、全体の統一感など、細部に宿る“気づかい”が積み重なって、ようやく「センスいいな」と感じられるサイトになります。
私もいろんなテーマを試す中で、単なる見栄えだけでなく、読む側の気持ちになった設計がされているテーマに惹かれることが多かったです。
ここでは、そういった“おしゃれに感じる”テーマに共通していた要素を、実体験ベースでまとめてみました。
洗練されたデザインと余白のバランス
どれだけ情報が詰まっていても、ぎゅうぎゅうに詰め込まれていたら読みづらいですよね。
おしゃれなテーマに共通しているのが、「余白の使い方」がとにかく上手だということです。
たとえばSWELLでは、見出しと本文、段落と段落の間に程よいスペースが取られていて、視線が自然に流れるんですよ。
読むスピードも落ちず、画面に疲れを感じにくい。
これは見た目だけでなく、ユーザー体験としても大きな違いになります。
まるで紙の雑誌をめくるような心地よさがあるんですよね。
フォントと配色のセンスが自然
意外と見落とされがちですが、「フォントの種類」と「色使い」って、サイト全体の印象を大きく左右するんです。
おしゃれなテーマは、フォントが読みやすいだけじゃなく、雰囲気と合っている。
たとえばSANGOは、やさしい色合いと丸みのあるフォントがセットになっていて、それだけで「やわらかい印象のブログだな」と感じます。
読者が初めてページを開いたとき、色のトーンが落ち着いていたり、視認性が高い配色になっていると、それだけで「丁寧に作られてるな」と感じてもらえるんですよ。
写真や画像が映えるレイアウト
ブログによっては文章よりも、写真やアイキャッチが大事なこともありますよね。
そういうとき、テーマが画像中心のレイアウトに対応しているかどうかが決め手になります。
たとえばJIN:Rは、画像の配置や余白がすごく計算されていて、ただ画像を並べるだけでも雑誌風のレイアウトになるんです。
ファッション系、インテリア系、美容系など、ビジュアルで魅せたいジャンルには相性が良い印象でした。
画像が“浮かない”というか、サイト全体の空気感とちゃんと馴染む感じがするんですよね。
全体の統一感がある
デザインに一貫性がないと、読者は知らず知らずのうちに“違和感”を覚えてしまいます。
おしゃれなテーマでは、見出しの形、ボタンのデザイン、リンクの色味などが全部統一されているんですよね。
たとえば、THE THORのように機能が豊富でも、カスタマイズの方向性がブレると、ページごとに雰囲気がバラバラになりやすい。
逆にSWELLは、どこをどうカスタマイズしても「このサイトの世界観」が壊れないように設計されているなと感じました。
デザインの一貫性は、見た目の美しさ以上に、信頼感や安心感につながると思います。
スマホ表示でも崩れない美しさ
最近はスマホからのアクセスが圧倒的に多いので、スマホ表示の美しさもテーマ選びの重要ポイントです。
おしゃれなテーマは、最初からスマホでの見え方まできっちり調整されているんですよ。
たとえば、文字が大きすぎず小さすぎず、ボタンやリンクも指で押しやすい位置に配置されている。
SWELLやSANGOは、この辺の設計がとてもよくできていて、スクロールしながら読んでいてもストレスを感じませんでした。
PCとスマホで印象がまったく違うと、読者の信頼を損なってしまうこともあるので、本当に重要です。
おしゃれなだけじゃない、テーマ選びの視点
WordPressテーマを選ぶとき、どうしてもデザインの美しさに目が行きがちです。
でも実際に使ってみると、それだけじゃ続けられないんですよね。
記事が書きやすいかどうか、更新が楽かどうか、読者が読みやすいかどうか。
そういう視点を抜きにすると、せっかくのおしゃれな見た目も活きてきません。
毎日ブログを更新するには、テンションを維持できる仕掛けが必要です。
SWELLの場合、エディターの操作感が書くこと自体を楽しくしてくれました。
ボックスや装飾がスムーズに挿入できると、ちょっとしたアイデアもそのまま形にしやすくなります。
読者の反応が見えやすいレイアウトも、続けたくなる理由のひとつです。
PVや回遊率が上がると、やっぱり嬉しい。
SWELLは内部リンクや関連記事の表示にも工夫があって、自然と次の記事に誘導できるような作りになっています。
結果的に、ブログの継続がモチベーションになる構造になっているんです。
まとめ

振り返ってみると、SWELLにして本当によかったなと思います。
見た目が美しくなると、なんだか自分のブログに誇りが持てるようになるし、読んでもらう喜びも増す。
最初は「高いな…」とためらったけれど、それ以上のリターンがあったと実感しています。
もし今、テーマ選びで迷っているなら、自分の使い方や理想のブログ像を一度じっくり考えてみてください。
そして、その未来を形にしてくれるテーマを選ぶのが、いちばんの近道だと思います。











コメント