WordPressには無料テーマも多くありますが、「本当に有料テーマって必要なの?」と迷う人は多いと思います。
私も最初は無料テーマから始めて、「収益が出てからでいいかな」と考えていました。
しかし実際に有料テーマへ乗り換えてみると、作業効率や見た目、集客面で感じる違いは想像以上でした。
とはいえ、有料テーマは決して万能ではありません。
費用がかかる以上、「買って失敗したくない」という気持ちも当然あります。
この記事では、無料テーマと有料テーマの両方を使ってきた実体験をもとに、メリット・デメリットを包み隠さず紹介します。
これから導入を考えている人が後悔しないよう、「正直どうだった?」というリアルな視点でお伝えします。
WordPress有料テーマのメリット

WordPressの有料テーマは、見た目だけじゃなく中身も本当に洗練されています。
私がCocoonからSWELLに移行した理由も、まさにそこにありました。
デザイン性の高さ
最初に「おおっ」と感じたのは、やっぱりデザイン性の高さでした。
Cocoonも決して悪くないんですが、SWELLの洗練されたビジュアルは一目で「プロっぽいな」と感じました。
余白の使い方、フォントのバランス、カラーのトーン。
いちいち手を加えなくても、テーマを有効化しただけで完成度が高いと感じられる点は本当にありがたかったです。
SWELLのような有料テーマは、装飾やレイアウトが一貫していて、どんな記事を書いても「自分のサイトっぽさ」が崩れません。
これは書き手としての自信にもつながるポイントでした。
もっと言うと、見た目が整っているだけで「ちゃんとしたサイト」と見てもらえることが増えました。
たとえば、検索から来てくれた読者が記事の中身を読む前に離脱しにくくなった印象があります。
記事の質はもちろん大切ですが、それ以前に「読む気にさせる見た目」って、意外と軽視できない要素なんだなと実感しました。
加えて、スマホ表示の整い方にも驚きました。
SWELLはモバイル最適化が非常に丁寧で、スマホで見たときの美しさが段違いなんです。
Cocoonも十分に対応していましたが、SWELLの表示の滑らかさや余白の自然さには感動しました。
スマホユーザーの割合が増えている今、この点も大きな強みです。
機能面の豊富さ
SWELLを使い始めてから気づいたのは、ただ見た目が整っているだけじゃなく、機能面も非常に充実しているということでした。
SEO対策が施されていたり、ページの表示速度がとても早かったりと、目に見えない部分にもかなりの工夫がされています。
表示速度が速いと、読者の離脱率が下がるだけでなく、検索順位にも影響が出やすいです。
特に画像の最適化やキャッシュ機能の効き方には驚かされました。
自分のブログがこんなにサクサク動くとは思っていなかったので、ちょっと感動すら覚えたほどです。
さらに、セキュリティ面でも安心感がありました。
SWELLは開発元がしっかりしているので、脆弱性への対応も早く、定期的なアップデートが行われています。
これがあるだけで「何かあっても大丈夫だろう」という安心感につながって、サイト運営に集中できました。
おまけに、SNS連携やお問い合わせフォームなど、最初からあると助かる機能がひと通り揃っているのもありがたいところです。
これまではプラグインで補っていた部分が、テーマだけで完結することが多くなり、余計なトラブルが減ったように感じています。
エディタの使いやすさ
もう一つ驚いたのが、エディタとの相性の良さです。
ブロックエディタとの親和性が高く、直感的に操作できるのがSWELLのすごいところ。
装飾やカラムの操作、ボックスの使い分けも、まるでノーコードツールを使っているようなスムーズさでした。
Cocoon時代は、少し凝った装飾を入れるときにHTMLやCSSを自分で書くこともあったんですが、SWELLではそういった手間がほとんどありません。
結果として、記事作成に集中できる時間が増えたように思います。
特に助かっているのが、カスタムブロックの存在です。
よく使う装飾パターンを登録しておけるので、「あの見出しボックス、また作らないと…」といった手間がまるっと省けます。
ちょっとした時短ですが、毎日の執筆を続けていくうえでは、この差が積もって大きな違いになっていきました。
そして、プレビュー表示の正確さにも注目したいです。
SWELLはエディタ画面と公開画面の見た目の差がほとんどなく、「このまま公開していいか」を判断しやすいんですよね。
Cocoonではプレビューと実際の表示でレイアウトが若干違って見えることがあって、何度も確認する必要がありました。
今では、下書きを作るだけでもちょっとしたストレスが減ったように感じています。
SWELLは他にも、テンプレートごとのスタイル管理や、パーツごとの繰り返し利用ができる機能など、「こんな機能があったらいいな」と思っていたことがすでに搭載されていることが多いんです。
無料テーマにはなかった“細やかさ”に驚かされることの連続で、「これは課金する価値あるわ」と思える理由が次々に見つかっていきました。
サポートとアップデートの安心感
SWELLを使い始めてから一番安心したのは、サポート体制がしっかり整っていた点でした。
操作に迷ったときや設定がうまくいかなかったとき、すぐに頼れる情報源があることは、特に初心者にとって大きな心の支えになります。
まずありがたかったのが、公式ドキュメントの充実ぶりです。設定の基本から応用まで丁寧に書かれていて、「あれ?この機能どうやって使うんだっけ」となっても、だいたいドキュメントを読めば自己解決できました。
動画での解説もあり、視覚的に理解したいときにも役立ちます。
それでもわからないときには、ユーザーフォーラムを活用することができました。
他のユーザーが同じような悩みを共有してくれていたり、それに対する回答が参考になったりするので、検索するだけでもかなりの情報が得られます。
また、どうしても自力で解決できない場合は、メールでの問い合わせも可能です。
私も一度質問を送ったことがあるんですが、数時間後には丁寧な返事が届いて驚きました。
有料だからこそ、こういう対応の速さや丁寧さがあるんだろうなと納得しました。
さらに、定期的なアップデートがある点も見逃せません。
WordPress本体のバージョンアップにすぐ対応してくれるので、「テーマが古くて不具合が出た」といった心配が少なくなりました。
これはセキュリティ面でも大きな安心材料になります。
アップデートでは、バグの修正だけでなく新しい機能が追加されることも多く、使っていてマンネリ感が出にくいのも魅力です。
テーマに手を加えなくても新しい表現やレイアウトができるようになると、また書くモチベーションが戻ってきます。
こうしたサポートと継続的なアップデートがあるからこそ、有料テーマを「買って終わり」ではなく、「一緒に育てていく」ような感覚で使い続けることができるのだと思います。
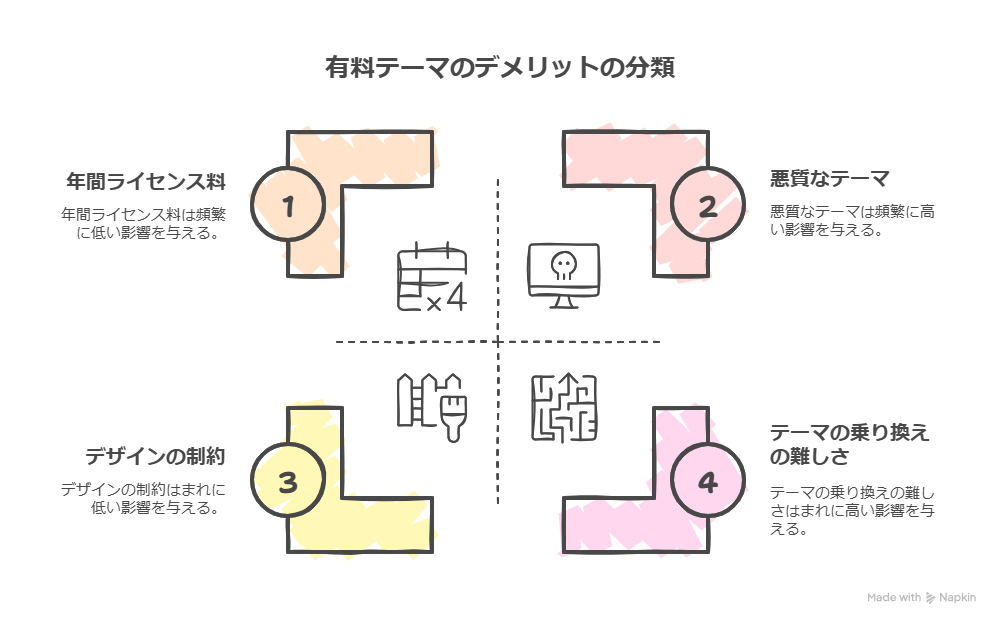
WordPress有料テーマのデメリット

もちろん、有料テーマが万能かというとそんなことはありません。
実際に使ってみて、気になるポイントもいくつか出てきました。
初期費用の高さはやっぱり心理的な壁
一番のハードルは、やはり価格面です。
SWELLの場合は1万円ちょっとで買い切りですが、始めたばかりの頃にその金額を出すのはちょっと勇気がいりました。
Cocoonが無料だったことを考えると、その差はとても大きく感じました。
ブログで収益が出ていないうちは、「これに投資していいのかな?」という気持ちも正直ありました。
結果として元は取れたと思っていますが、始めたばかりの人には慎重になる気持ちもよくわかります。
カスタマイズの自由度に制限を感じることがある
有料テーマは完成度が高い分、自由なカスタマイズには少し壁を感じることがありました。
たとえば、SWELLでは全体のレイアウトやデザインが美しく整っている反面、大きく崩すような編集には向いていない場面もあります。
特定の部分を独自デザインにしたいときや、細かく表示条件を変えたいときなど、CSSやPHPの編集が必要になることがあるんです。
自分は簡単なカスタマイズなら対応できるものの、より高度な調整になると「ここはちょっと勉強が必要だな」と感じたこともありました。
また、機能に関しても「これは自分のサイトには必要ないな」と思うものが最初から含まれていたり、逆に「こういう機能が欲しい」と思ったものが見つからないこともありました。
もちろん、プラグインで補うことはできるのですが、テーマだけで完結したいと思う人にとっては、物足りなさを感じることもあるかもしれません。
でもこれは、有料テーマが「万人に合うように設計されている」ことの裏返しでもあります。
逆に言えば、特定の方向に尖ったテーマを求めるなら、自作やフルスクラッチを検討する方が合っているのかもしれません。
テーマの乗り換えには慎重さが求められる
有料テーマを導入してしばらく経つと、いくつかの「気になる部分」も浮き彫りになってきました。
特に強く感じたのが、テーマの乗り換えの難しさです。
テーマによっては、独自の機能やスタイルが多く組み込まれている場合があり、別のテーマに変えようとしたときに思った以上に手間がかかることがあります。
たとえば、専用ブロックやウィジェットで作ったコンテンツは、新しいテーマに対応していないとそのままでは表示崩れを起こします。
また、デザインの雰囲気もテーマによって大きく異なるため、乗り換えた直後は「なんか違うな」と感じることもあるかもしれません。
これまで一貫していたレイアウトや配色が変わることで、サイト全体の印象がガラッと変わってしまうこともあるんです。
さらに、テーマに内蔵されていた便利な機能が、新しいテーマでは標準装備されていないことも珍しくありません。
そうなると、代わりのプラグインを探して導入しなければならず、その過程で不具合が出たり、サイトの表示スピードが落ちたりすることも考えられます。
購入時には信頼性の見極め
そして、もう一つ触れておきたいのが「質の悪い有料テーマ」に出会ってしまう可能性です。
世の中には、見た目は良くても内部構造が雑なテーマや、サポートが全く期待できないものも存在しています。
最悪の場合、マルウェアが仕込まれていたり、個人情報を不正に収集するようなテーマもあると聞いたことがあります。
私自身はSWELLを選んだことでそういったトラブルは一切ありませんでしたが、購入前に評判やレビューをじっくり調べることは本当に大切だと改めて感じました。
信頼できる開発元かどうか、テーマが継続的にアップデートされているかなど、事前の確認が後悔しない選択につながると思います。
テーマ選びは見た目や機能だけでなく、長期的な運用を見越して判断することが何より重要なのかもしれません。
有料テーマは誰におすすめ?実体験からの考察

じゃあ結局、有料テーマは誰にとってベストなのか。これは使ってみた今だからこそ言えることがいくつかあります。
ブログを長く続けるつもりなら検討の価値あり
個人的には、「ブログを1年以上は続けるつもり」という人には、有料テーマを最初から導入するのも全然アリだと思います。
Cocoonで1年近く運営してからSWELLに変えたわけですが、正直「もっと早く使えばよかった」と感じました。
記事数が多くなってからテーマを変えるのは、地味に面倒なんですよね。
デザインが崩れたり、細かい調整が必要になったり…。
最初からSWELLにしておけば、この手間は避けられたんじゃないかと後悔しました。
書くことに集中したいなら導入して損はない
有料テーマの大きな魅力は、「手間を省いて執筆に集中できる」点だと思います。
特にSWELLは、デザインや装飾の部分で迷う時間を最小限にしてくれるので、「書くこと自体が楽しい」と思えるようになります。
無料テーマでは、記事ごとに見た目を整えるのに時間を取られることがありました。
けれどSWELLなら、ある程度テンプレート化されているので、構成だけ考えればあとは書くだけ。
これは毎日ブログを書く上で、すごく助けになりました。
見た目で差別化したい人にも合っている
最近はWordPressの利用者が増えて、無料テーマのCocoonも多くの人が使っています。
だからこそ、有料テーマで“見た目に差”をつけるのは戦略として有効だと思います。
SWELLを使うと、まず第一印象で「この人、ちゃんとしてる」と感じてもらえることが増えました。
これは自分の体感ですが、SNSで記事をシェアしたときの反応が明らかに良くなった気がします。
つまり、見た目で“信頼感”を持たせることができるのが、有料テーマの大きな強みなのかもしれません。
まとめ

WordPressの有料テーマは、デザイン性や使いやすさ、SEO設計など、ブログ運営をスムーズにしてくれる強い味方です。
しかし「導入するだけで勝手に伸びる」という魔法のツールではなく、活かすためには自分の目的や方向性も大切になります。
本音として言えるのは、ブログを「長く続けたい」「成長させたい」と考える人ほど、有料テーマの恩恵を感じやすいということです。
費用はデメリットにもなりますが、「投資」として回収できる可能性も十分あります。
自分のスタイルに合うかどうかを考えながら、納得のいく選択をしていきましょう。









コメント