WordPressの無料テーマの中でも高い人気を持つ「Astra」。
海外発のテーマということもあり、「本当に初心者でも使えるのか」「無料版だけでどこまでできるのか」と気になっている人も多いのではないでしょうか。
私自身はこれまでに、CocoonやSWELLなど複数のテーマを使ってきましたが、その途中でAstraを実際に導入して試していた時期があります。
使ってみると見た目以上にカスタマイズ性が高く、「これが無料でいいの?」と思う瞬間もありました。
一方で、日本語環境で使うからこそ感じるクセや、設定でつまずきやすいポイントがあるのも事実です。
この記事では、Astraの基本的な使い方や設定方法に触れながら、実際に使ってみて感じたリアルな印象やメリット・デメリットを、できるだけ正直に紹介していきます。
無料テーマでWordPressサイトを作りたい人、Astraが気になっている人の判断材料になればうれしいです。


Astraってどんなテーマなのか?

最初にインストールしてみたときは、正直そこまで期待していませんでした。
WordPressの公式テーマ一覧で見かけたAstraのサムネイルは、ちょっと無機質で、最初の印象としては「地味だな」と思ったのが本音です。
でも、設定をいじってみると、その地味さは「自由度の高さ」の裏返しでした。
つまり、最初はプレーンでも、こちら次第でいくらでもカスタマイズできるということ。
Astra自体が「デザインテンプレート」ではなく「ベース」なんだと気づいたとき、少し見方が変わりました。
このテーマ、他の無料テーマと大きく違うのは、ElementorやBrizyといったページビルダーとの親和性が高い点です。
Astra単体でもある程度のデザインはできますが、実際は他のプラグインと組み合わせてこそ真価を発揮します。
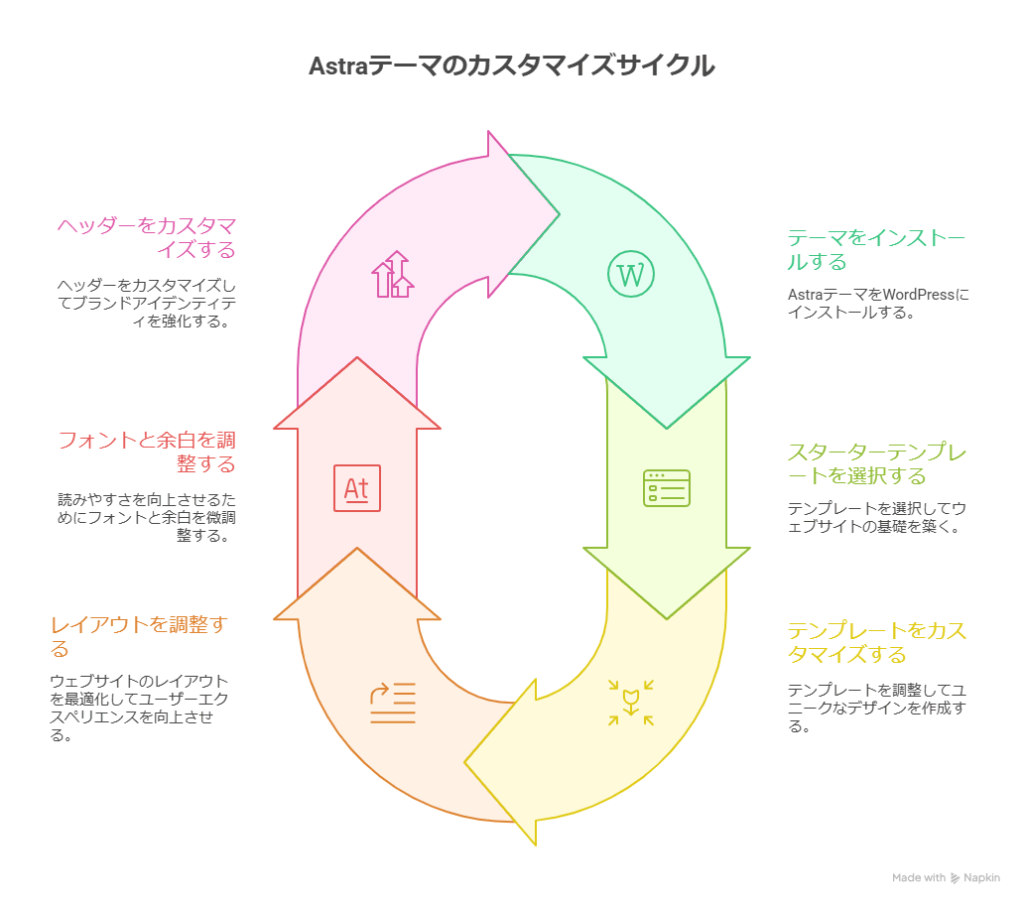
Astraの導入から最初にやるべきこと

Astraを有効化した直後に「何をすればいいの?」と戸惑う人は少なくないと思います。
自分も最初はそうでした。
見た目はシンプルで軽く、でもどこから触ればいいのかがピンとこない。
そんなときに役立つのが「スターターサイト」の存在です。
スターターサイトってどこから使えるのか?
スターターサイトは、Astra専用のプラグイン「Starter Templates」をインストールすることで使えるようになります。
Astra単体ではスターターサイトの項目は出てきません。
なので、まずはプラグインの追加画面から「Starter Templates」と検索し、インストール→有効化が必要になります。
この時点で、すでに「えっ、Astraってこんな面倒なの?」と感じる人もいるかもしれません。
ただ、このひと手間の先に、完成度の高いテンプレートが用意されているので、ここはひとまず乗り越えてみてください。
ページビルダーの選択が意外と大事
スターターサイトを使うとき、最初に「どのページビルダーで作られたテンプレートを使うか?」を選ぶ画面が出てきます。
ここ、実はけっこう重要な分岐点です。
選択肢にはElementor、Gutenberg、Beaver Builderなどがありますが、個人的には「Gutenbergで進めるのが無難」だと感じました。
Elementorを使うとたしかにデザイン性は高まりますが、表示速度が遅くなったり、設定が増えすぎて混乱する可能性もあります。
自分が試したスターターサイトの中でも、Elementorタイプのものは見た目こそ魅力的でも、編集画面が少し重たく、読み込み時に固まったことが何度かありました。
スターターサイトを読み込んだ後に気をつけたいこと
テンプレートをインポートした後、いきなり記事を書き始めるのではなく、まずは各ページを確認するのがおすすめです。
なぜなら、インポートされる内容には不要な固定ページや英語のままのテキストも含まれているからです。
例えば、デモ用の「Our Services」や「Contact」などがそのまま残っていることが多く、これをそのまま公開してしまうと、訪問者に混乱を与える恐れがあります。
これらは一度すべて確認して、不要なら削除、必要なら和訳と調整をしておいた方がいいです。
最初は「何が不要で、何が使えるのか」が見えづらいかもしれません。
でも、Astraはあくまで「素材」。
それをどう調理するかは使う側の裁量です。
少しずつ試しながら整えていけば、自然とサイトが形になっていきます。
Astraを使いこなすためのちょっとしたコツ

Astraは軽量でシンプル。その一方で、初心者には「どこをどう触っていいか分からない」と感じさせる部分もあります。
自分も最初は何度か詰まった覚えがあります。
ここでは、自分の経験から「こうすれば少しスムーズになる」と思ったポイントをいくつか共有します。
カスタマイザーの「レイアウト」設定を極める
Astraの心臓部とも言えるのが「外観」→「カスタマイズ」→「レイアウト」です。
ここで全体の幅やサイドバーの有無、タイトルの配置などを細かくいじれます。
例えば、投稿ページの幅が初期設定ではかなり広めになっていて、文字が行の端まで伸びてしまい、読みづらく感じることがあります。
そういうときは「コンテナ」→「幅」→「カスタム」にして、最大幅を900pxくらいに設定すると一気に見た目が引き締まります。
また、「ページヘッダー」の位置も要注意です。
タイトルと本文の距離が近すぎるとごちゃついた印象になるので、上下のマージンを少し多めに取ることで、ぐっと読みやすくなります。
見出しフォントや余白にもこだわってみる
Astraは見出しフォントや行間も自由に設定できます。
Cocoonのように最初からデザインが整っているわけではないため、自分で細かく調整する必要があります。
自分の場合、H2とH3のサイズが初期だとほとんど変わらず、どこが階層的に上なのか分かりにくかったので、「H2:28px」「H3:22px」くらいで設定し直しました。
これだけで、記事の読みやすさはかなり変わります。
余白の調整も同様です。
特にスマホ表示時のパディング(上下左右の余白)が狭いと、窮屈な印象を与えてしまいます。
スマホ用のプレビューで実際の見え方を確認しながら、「上15px・下25px」くらいに調整するのが自分にとってはちょうどよかったです。
ヘッダー周りは割り切って考える
Astraの無料版では、ヘッダーの機能はそこまで多くありません。
Cocoonのように「グローバルメニューの位置を細かく調整」といったことはできないので、ここは少し割り切って使うことが必要です。
ただ、ロゴの位置やサイズ、上下の余白は調整できるため、「見せ方の方向性」さえ決めておけば、そこまで困ることはありません。
たとえば、ロゴを中央に置いて、下にナビメニューを並べるだけでも十分すっきりしたデザインになります。
それでも物足りないと感じる場合は、有料版のAstra Proや、別のメニュー用プラグインを組み合わせるという選択肢もあります。
自分は最終的に、そこまで凝るよりもSWELLに乗り換えてしまいましたが、「最低限+ちょっと工夫」で済ませたい人には、Astraの素直な作りが逆に向いていると思います。
このように、Astraは手軽である反面、「ちょっとしたコツ」を知っているかどうかで、使い勝手が変わってきます。
最初は戸惑うことが多くても、何度か触っているうちに「なるほど、ここがミソか」という部分が見えてきます。自分もそうやって少しずつ慣れていきました。
全体としては、「初心者にとっては少し冷たいけど、慣れると素直なテーマ」という印象でした。
丁寧に付き合えば、ちゃんと応えてくれるテーマ、それがAstraです。
Astraを使って感じたことと、他テーマとの違い
Cocoonと比べて、Astraはとにかく「何もない」感じが強いです。
Cocoonは、最初から内部SEOやSNSボタン、目次などがついていて、書けばそのまま公開できるのに対して、Astraは「自分で作っていく」タイプ。
この違いは、作り手のスタンスにも影響すると思います。
Cocoonは「とにかくすぐ始めたい人向け」、Astraは「最低限の機能で自分のスタイルを作りたい人向け」。
私がAstraを使っていたのは、ちょうど「サイトの自由度を試してみたかった時期」だったので、ちょうどよかったのかもしれません。
ただ、途中から「やっぱりもっと簡単に装飾したい」と思うようになって、最終的にSWELLに移行しました。
Astraが悪いわけじゃなくて、自分の中の「やりたいこと」と「時間とのバランス」の問題です。
でも、今思えば、Astraを使っていたときに色や配置を一つ一つ調整していた経験が、今のサイトづくりの基礎になっている気もします。
そういう意味では、「作ることの面白さ」に気づかせてくれたテーマだったように思います。
まとめ

この記事を通して伝えたかったのは、「Astraはただの無料テーマじゃない」ということです。
たしかに、派手さはないし、最初の印象は地味かもしれない。
でも、うまく使えば、無料テーマの中でもかなりの可能性を秘めている。
特に「これからもっとWebの勉強をしたい」「自分のスタイルを作っていきたい」という人には、試す価値があるテーマです。
実際に使っていたからこそ言えるのは、Astraには「自由と引き換えの不便さ」があるということ。
でも、それを受け入れて一つずつ作っていく過程に、妙な満足感もあったのです。
サイトを「自分で作る」感覚を味わってみたい人なら、Astraはきっと悪くない選択になると思います。









コメント