WordPressのテーマを選ぶとき、「なるべくシンプルなデザインにしたい」と感じる人は多いと思います。
装飾が多すぎるテーマよりも、すっきり整ったデザインの方が見やすく、落ち着いた雰囲気のブログを作りやすいからです。
ただ、無料テーマの中から選ぼうとすると「操作は難しくないかな?」「初心者でも使えるかな?」と不安に感じてしまうこともあります。
この記事では、シンプルで使いやすい無料テーマを選ぶときのポイントを分かりやすく解説します。
デザインだけでなく、書きやすさやカスタマイズ性など、ブログ運営で大切になる視点も合わせて紹介します。
これからWordPressブログを始める人や、落ち着いたデザインに整えたい人の参考になればうれしいです。

シンプルな無料テーマを選ぶべき理由

WordPressでブログを始めるにあたって、シンプルなテーマを選ぶことにはたくさんのメリットがあります。
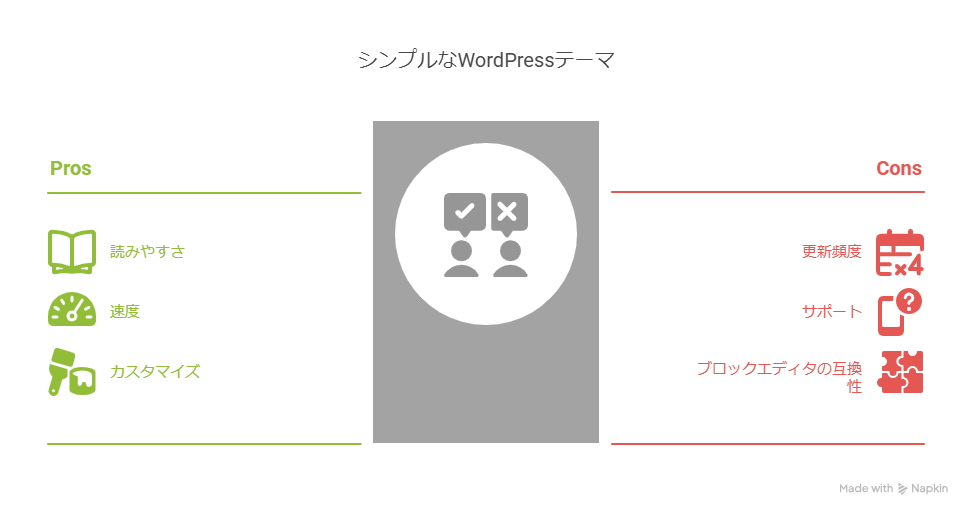
読みやすさとデザインのバランスが取りやすい
テーマによっては、アニメーションや装飾が多すぎて、文章が読みにくくなることもあります。
でも、シンプルなテーマなら構造も明確で、読む人のストレスになりにくいと感じました。
実際にCocoonを使っていたとき、投稿画面が整っていて、デザインに気を取られず文章を書くことに集中できたのをよく覚えています。
表示速度が速くなりやすい
過去に一度、見た目重視で海外製のリッチなテーマを使ったことがありました。
ところが、ページの表示に4秒以上かかってしまい、離脱率も上がってしまった経験があります。
その点、無料のシンプルなテーマは必要最小限のコード構成になっているため、表示速度も比較的速く、SEOにも良い影響が出やすいと実感しています。
カスタマイズの自由度が高い
これは意外に感じる人もいるかもしれませんが、シンプルなテーマのほうが「自分で作り込める余白」があります。
私は現在SWELLを使っていますが、以前使っていたCocoonのほうが、カスタマイズの自由度は高く、HTMLやCSSにちょっとでも触れられるなら、十分自分好みに仕上げることができました。
無料テーマを選ぶときのチェックポイント

数ある無料テーマの中から、自分に合ったものを見つけるためには、いくつかの視点が必要です。
更新頻度とサポート体制を確認する
無料とはいえ、テーマの更新が止まっていたり、フォーラムやマニュアルが整っていなかったりすると、トラブルが起きたときに困ってしまいます。
Cocoonは無料なのに、開発者による頻繁なアップデートがあり、公式フォーラムも活発だったので安心して使えました。
ブロックエディタとの相性を見る
今のWordPressでは、クラシックエディタからブロックエディタ(Gutenberg)への移行が進んでいます。
テーマによっては、ブロックエディタでの表示が崩れてしまったり、装飾がうまくいかないこともあるため、最初からブロックエディタに最適化されているテーマを選ぶほうが無難です。
レスポンシブ対応がしっかりしているか
スマホでの閲覧が主流になっている今、レスポンシブデザインは必須です。
とはいえ、すべての無料テーマがスマホ表示に強いとは限りません。
Cocoonはその点で非常に優秀で、デフォルトのままでもスマホ表示が崩れず、美しいレイアウトを保ってくれていました。
WordPressのシンプルな無料テーマ10選
| テーマ名 | 特徴 | ブロックエディタ対応 | 日本語対応 | メモ・補足 |
|---|---|---|---|---|
| Cocoon | 高機能・SEO対策済・日本語で解説豊富 | ◎ | ◎ | 無料とは思えない多機能ぶり |
| Lightning | ビジネスにも対応・シンプルかつ信頼感のあるデザイン | ◎ | ◎ | VK Blocksと連携可能 |
| Astra | 海外製ながら軽量でカスタマイズ性が高い | ◎ | △(翻訳可) | シンプルなブログにも最適 |
| GeneratePress | 超軽量で高速表示・安定性に定評あり | ◎ | △ | 英語だが操作は直感的 |
| Twenty Twenty-One | WordPress公式テーマ・ミニマルで柔軟 | ◎ | ◎ | 標準で使える |
| Neve | ページビルダー対応・柔らかい印象のデザイン | ◎ | △ | 初心者でも扱いやすい |
| MinimalistBlogger | 記事中心のシンプルなデザイン | ○ | △ | ミニマルなブログ向き |
| Write | 文字が映える構成・コンテンツ中心の構造 | ○ | ◎ | 無駄な装飾がなく書くことに集中できる |
| Simple Press | 白ベースのクリーンデザイン・ブログに特化 | ○ | △ | 投稿一覧が見やすい |
| Nisarg | 見出しのバランスが良く、ブログに最適な構成 | ○ | △ | 写真や旅行系のブログとも相性◎ |
Cocoonの実際の使用感と、SWELLとの違い
自分が実際に使ってきたテーマについて、もう少し詳しく触れておきます。
Cocoonの使いやすさと機能性
Cocoonは無料でありながら、SEO機能や高速表示、内部リンクの管理、吹き出しデザインの設定など、必要な機能が一通り揃っています。
しかも、複雑な設定が必要なく、管理画面も直感的で扱いやすかったです。
特に印象的だったのは、広告の表示設定。
自動で挿入できる位置を指定できる機能が便利で、初心者でも収益化しやすい工夫がされていました。
SWELLに乗り換えて感じたこと
現在使っているSWELLは有料テーマですが、洗練されたデザインとブロックエディタへの最適化が素晴らしく、移行後は執筆のモチベーションが大きく上がりました。
ただし、細かい部分のカスタマイズに関しては、Cocoonの方が自由度が高かった印象があります。
CSSを自分で書く前提があるなら、Cocoonのほうが“いじれる楽しさ”があるかもしれません。
無料と有料、どちらを選ぶかの分かれ道
「無料=機能が少ない」というわけではありません。
実際、Cocoonは非常に高機能です。
だからこそ、無料テーマでブログを始めて、運営に慣れてから有料テーマに移行するという流れもおすすめです。
私もこのルートを通ったことで、それぞれのテーマの強みや限界を肌で感じることができました。
まとめ

WordPressでサイトやブログを始めるうえで、テーマ選びはとても重要なポイントです。
特にシンプルな無料テーマは、見た目の美しさと使いやすさを両立できるため、初心者はもちろん、中・上級者にも根強い人気があります。
デザインが整っていると、それだけで訪問者に好印象を与え、コンテンツの内容にも集中してもらいやすくなります。
今回の記事では、シンプルで無料のおすすめWordPressテーマを紹介しながら、それぞれの特徴や適した用途についても解説しました。
また、テーマを選ぶ際に意識したいポイントとして、デザイン性・カスタマイズ性・レスポンシブ対応・読み込み速度など、複数の観点から見ていくことが大切だとお伝えしました。
テーマ選びに正解はありませんが、「何を優先したいのか」を明確にすることで、自分にぴったりのテーマに出会える可能性はぐっと高まります。
この記事を参考に、あなたのサイトやブログに最適なシンプルテーマを見つけて、快適なWordPressライフをスタートさせてみてください。









コメント